
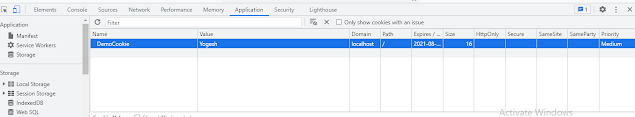
COOKIE IN ASP.NET CORE Below sample C# code demonstrated on how to create and set cookie in ASP.NET Core A cookie is a client-side state management technique which use to store a small amount of data on client browser There are 2 types of Cookies. Persistence :- Persistence Cookies are stored according to the time span mentioned by user Non-Persistence :- Non-Persistence Cookies get expires when you close your browser. We are going to see a short demo of how to create a cookie and read the view from the cookie in ASP.NET Core. I have added Home Controller with name and Create ActionMethod in it. In creating action method, we are going to create a cookie with name “ DemoCookie ” and we are going to set an expiration for a week and to add a cookie to the browser we are going to call Response.Cookies.Append(). public IActionResult Create() { string key = "DemoCookie"; ...